I agree with Chris Crawford when he said that interactions should be a measurable attribute, rather than a binary yes or no. Like a conversation, the amount of physical interaction also depends on the amount of effort put into listening, thinking, and speaking by both "actors." This effort goes along Bret Victor's proposal on how the human body contains an infinite-like amount of interaction output methods and we should not limit these interactions to only our fingers. I define physical interaction as a sliding scale that measures the combined effort that actors communicate among each other. You can think of it as how "in love" these actors are with each other. When the communication is forced and awkward, there is no second date. But when that spark appears, and conversation is seamless and enjoyable, that is when physical interaction would be at its best.
Now that I think about it, there isn't very much digital technology that would be considered something with high physical interaction. Like Victor said, we rely so heavily on our hands that we often forget the rest of our body. I think that smartphones are surprisingly not as physically interactive as they should be. The only recent feature I could think of that gives feedback to the user would be Apple's 3D touch, and even that feature is kind of wasted since it is typically used to the exact same extent as a long hold press. Although having more haptic feedback is a step in the right direction, the step is far too small for my liking.
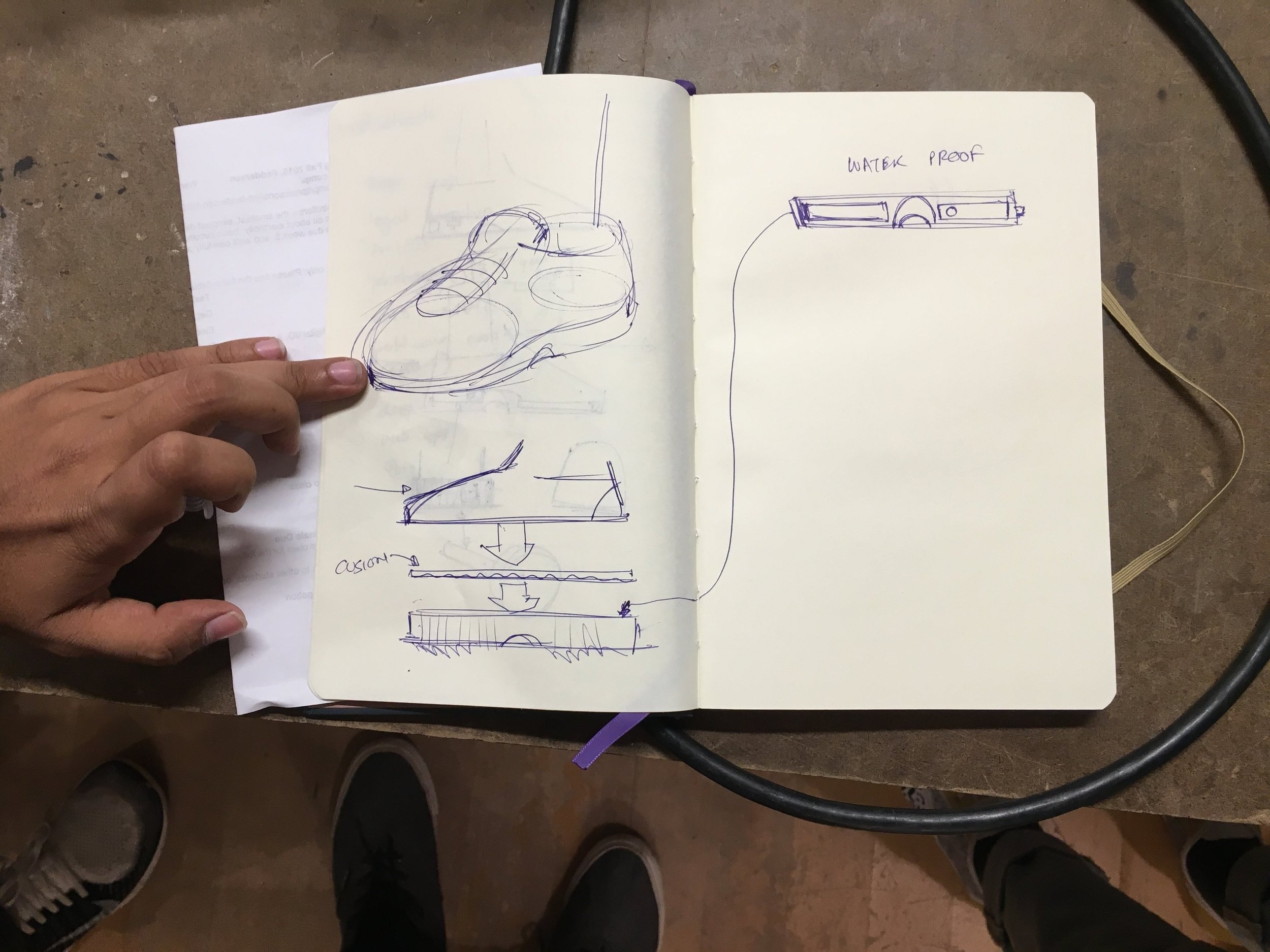
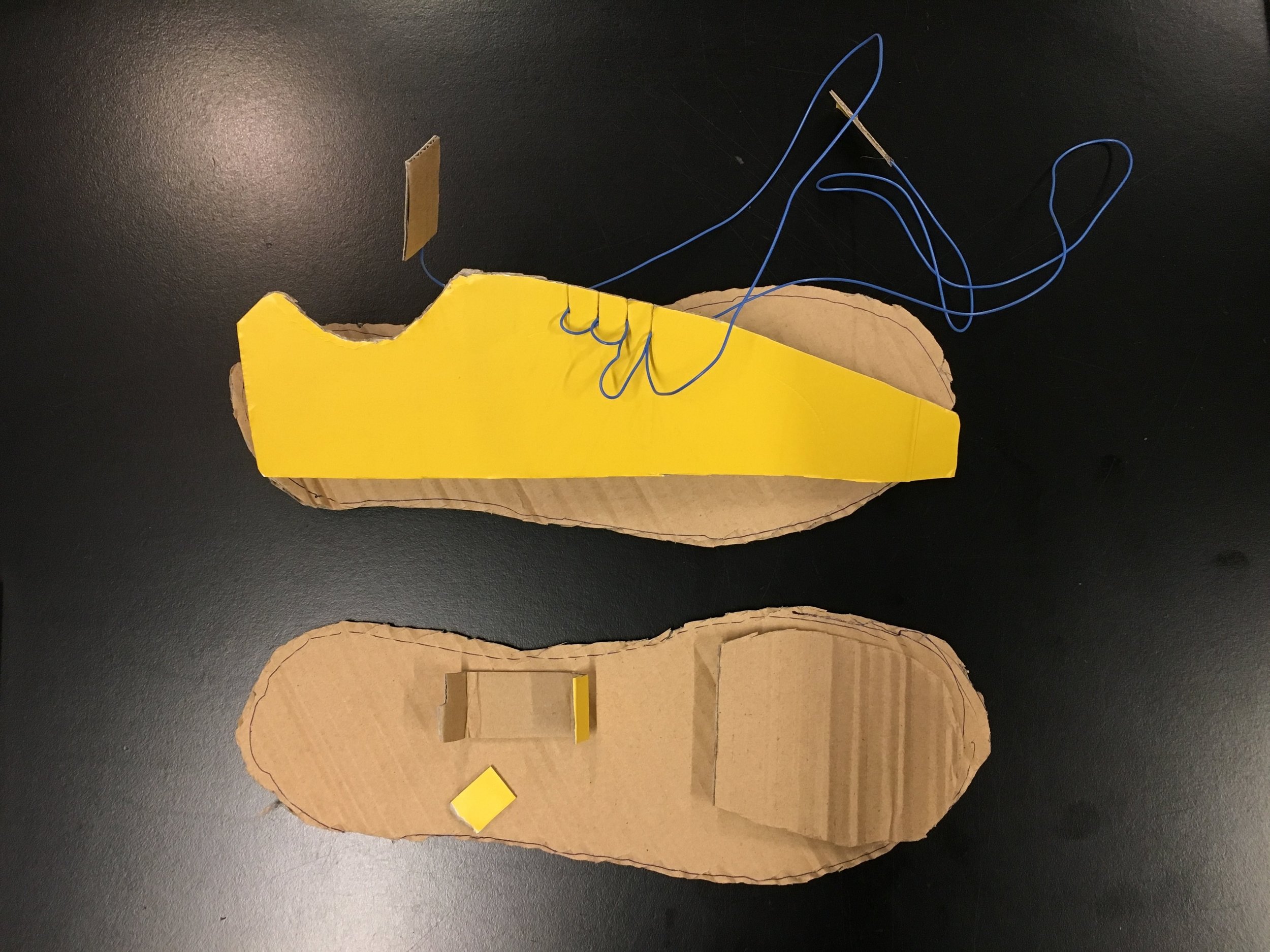
Nitish, Ari, and I worked on creating a self sustaining shoe for our fantasy device. Although our first major concern seemed to be how a shoe could self sustain itself, we also started to think of ways the shoe could act as a sort of "smart" shoe.